We lezen in patronen

Uit verschillende eyetracking-onderzoeken blijkt dat we onze ogen via een vaste volgorde over een webpagina bewegen. Nederlands wordt van links naar rechts gelezen en we hebben een vast scanpatroon wanneer we naar een pagina met tekst kijken.
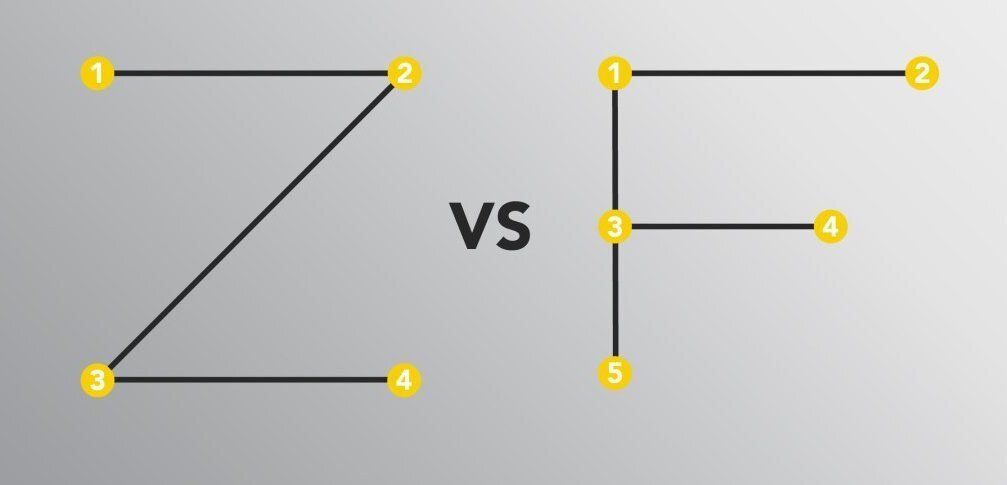
Tekst in Z-patroon
Op webpagina’s met relatief weinig tekst, scannen we in een Z-patroon: We bekijken de koptekst van links naar rechts, vervolgens lopen we diagonaal naar linksonder door de inhoud van de pagina en we eindigen linksonder.
Je kunt gebruik maken van dit patroon door ervoor te zorgen dat je belangrijkste informatie zodanig is opgenomen dat het deze oogbeweging volgt. Er zijn vier focuspunten, die zijn verbonden door drie lijnen in een Z-vorm.
Tekst in F-patroon
Websitebezoekers lezen volgens het F-patroon als een pagina veel tekst heeft. Gebruikers beginnen met scannen van links naar rechts langs de bovenkant en scannen vervolgens langs de linkerkant van de pagina, op zoek naar visuele aanwijzingen voor de informatie die ze zoeken. Als ze zo'n aanwijzing vinden, bijvoorbeeld in een tussenkop, scannen ze van links naar rechts. Ze herhalen dit proces tot onderaan de pagina. Dit scanpatroon levert een hittekaart op die lijkt op de letter F en kent vijf focuspunten.
Hoe gebruik je deze scanpatronen
Zorg dat je rekening houdt met deze scanpatronen bij het design en de content van je webpagina’s. Kopteksten moeten triggeren en informeren en CTA’s moeten op duidelijke plekken op de pagina staan aangegeven, bijvoorbeeld gebruik makend van de focuspunten.
Naast de scanpatronen, kun je met meer zaken rekening houden in het design van je content:
• Grootte -> Grotere elementen springen als eerste in het oog.
• Kleur - Heldere kleuren vangen de aandacht.
• Contrast - Grote verschillen tussen elementen trekken de aandacht naar de meeste heldere elementen.
• Uitlijning - Gebruikers verwachten bepaalde elementen op dezelfde plaats te vinden.
• Herhaling - Een herhaalde kwaliteit (bijvoorbeeld gekleurde delen van tekst) trekt de aandacht van de gebruiker.
• Witruimte - Door witruimte rond elementen op te nemen, worden ze onderscheiden als afzonderlijke groepen informatie.